With more educational institutions shifting to online operations, it has become more evident that there’s a need for a good UX governance framework. After all, when there is a lack of efficient governance, the development environment can become extremely chaotic as there are no standards enforced by any recognized authority.
This article details the importance of having a UX governance framework for educational platforms.
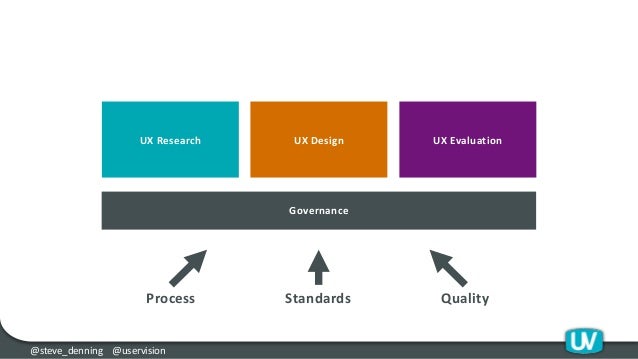
UX Governance Framework Defined
You already know what the impact of UX is and how important it is for a website to have a “good domain reputation”. But what most people don’t know and most developers (if not all) would agree on is that in almost any field, it’s hard to define what really makes for a “good UX” especially in large organizations with multiple UX teams. Discussions and even arguments about design can be endless when there are no agreed-upon principles. It’s simply difficult when there’s no UX governance model in place.

UX governance generally aims to minimize the above-mentioned issues. It would be easier for everyone when there are clear guidelines on how UX teams can go about the design process in general, on what patterns, tools, and components they’re allowed to use across the platforms. This will also set standards on the types of outputs and ensure consistency.
The Goal and the Role of UX Governance Model for Educational Platforms
The pressure for apps and platforms for education to have amazing design is heightened not only by the sudden shift of most institutions to online education platforms but also by the primary users of these platforms themselves. Today’s students are more meticulous with the platforms they use because they grew up as digital natives, meaning they do not only play mobile games, but in a way, already get a huge chunk of their learning from digital platforms.
Moreover, considerations must be made for the secondary users of educational platforms – parents and teachers. These secondary users have their own needs and preferences which should be met, too. In short, user engagement varies depending on who is using the platform.
For a team or multiple teams of designers, there are a number of challenges when it comes to designing educational platforms.
- How can all the members be in sync when it comes to advocating for the users? Can everyone be advocates of the same goals?
- With so many things to prioritize, is it possible to come up with needs-based solutions especially in such a competitive environment?
- How will you create a platform that delivers more engaging teaching that’s less stressful for the students and other users, with the ultimate goal of the platform growing with these users through the years?
The goal of UX governance is to address these challenges. It’s not an easy feat. There should be a perfect balance between meeting the needs of the users and the needs of the organization, while considering the capabilities and limitations of the technology available to them.
The scope of the UX goes beyond visual appeal, but includes the underlying structure, its functionality and usability for the users while staying in line with the organization’s objectives. In the case of educational platforms, these include generating inquiries (leads) and ultimately applications from students (conversion). Factors that include visual design, navigation, growth hacking and technical aspects, among others, also need to be considered.
The UX governance for educational platforms should reflect these 4 design principles which are considered best practices.
#1. Advocacy – Representing users and advocating for their truth to achieve a positive impact on education.
#2. Human-centered – Aligning your design approach with the users’ needs to be able to inspire UX innovation.
#3. Ethical – Working with complete honesty, uttermost respect, and committing to protect user information at all times.
#4. Inclusive – Conducting inclusive training and research so there’s an accurate representation of diverse backgrounds.
Recent Online Learning Statistics You Need to Know
- According to a recent survey, 52% of graduate students in the United States claim their online college education is able to provide a better learning experience compared to their college-level classroom education.
- Learning Experience Platforms or LXPs, which are dubbed the next-level LMS will continue to be a huge part of providing a highly-customized and more social learning experience online. Huge enterprises are expected to adopt these AI-powered learning mediums.
- According to reports from public and private institutions, their online education programs mainly target adult students who wish to return to school after some time of absence, as well as the transferees.
- MOOCs (Massive Open Online Courses) as a global market is projected to see an annual growth rate of no less than 29% from 2020 to 2025, meaning the market value could potentially reach $25.33 billion by 2025.
How to Utilize a UX Governance Framework for Educational Platforms
#1. Make Sure Everybody is on the Same Page.
Create a regular opportunity for all members of the team to discuss what they are presently working on. Not only will this keep everyone posted, but it also offers a chance to get everyone’s feedback and identify any parts that need to be aligned with the set framework.
#2. Set Strict UX principles Upon which all Design Decisions will be Based.
Of course, this is the essence of having a UX governance framework itself. The key to its success is ensuring that everyone is aware of these principles which may mean having to review them on a regular basis. You also need to consider implementing a line management strategy as it works perfectly with the UX principles.
#3. Set a Structure for Patterns and Elements.
If you are a team working on organizing in-house inventories, your governance should include set collections or libraries for patterns, components, terminologies, visual elements, and more. This ensures consistency of both look and feel across your resources.
#4. Be Diligent with your Documentation.
It would be wise to create a high-quality content to document the reason behind design decisions for all your outputs. This way, there would be no need for questioning and additional testing should you need to make similar design decisions in the future. Also, any member of the team, old or new, would know why such decisions were made and should it be necessary, make some informed changes.
#5. UX Governance Model should Meet the Following Criteria for an Effective Educational Platform UX:
Navigation should be easy for students.
- It should be able to provide feedback to students so they can track their progress and keep them engaged.
- Elements should bring out positive and playful emotions.
- Visuals should be colorful to make it attractive and engaging for kids.
- All the elements should be suitable for the intended age group (pre-schoolers, grade school, etc.).
Takeaway
As the education sector makes huge strides towards the transition to digital learning, UX designers must be aware of how big a role UX plays in the success not only of the apps and online platforms themselves but more so after the success of the learners. With students’ education at stake, the approach to creating their digital experiences should be taken seriously.
Having a UX governance model in place is a good place to start. When learning in a somewhat new “environment” already comes with challenges on the part of the learners, having a framework that would provide consistency in terms of interaction design can be a big help. Not only will this help with the learning experience of the user, but also with the business goals of the institution as well.


