Regardless of the size of the website you are planning to build, a set of wireframes provide an essential foundation you cannot afford to ignore. Laying out wireframes often comes after determining the site architecture, but many designers will use the wireframe process to assist with determining the architecture of the site.
So what exactly is a wireframe? It can be defined as a plain black and white layout that shows the size and position of page elements, site features, conversion areas and website navigation. They lack colors, font choices, logos and significant design elements. They are raw with no design treatment and their focus is purely on the structure of the site. They can be compared to blue prints for a construction project.
Many professionals brush off the idea of creating wireframes, but they are an important step in creating an effective set of designs. It is a simple step that will have a big impact on the entire process. There are several reasons as to why you should utilize a set of wireframes when designing your website. This article will take you through some of the benefits of creating a set of wireframes when creating a set of web designs.
Wireframes save time
Having a set of wireframes is like having an outline of copy before writing a draft. Similarly, a set of wireframes will make designing easier for you and thus enable you to move faster. When you start with wireframes, you will find it easier placing all the elements that you may want to include in the overall design without having to worry about creating design features. The wireframes help you to have a rough view of how the final web site will look. This way, you have an opportunity to make adjustments before starting on the creative. This will work to make your design more calculated and will allow you to focus on the structure before focusing on design elements. This splitting up of the process saves time over the course of the project as you won’t need to be adjusting design elements when you are focusing on the structure. Once the structure is determined and the wireframes are done, you can focus on design elements that work with this structure.
Comparing working with wireframes to working with final designs, wireframes can be a very efficient tool it comes to responding to client requests. Unlike with final designs, where it can be time-consuming making adjustments based on clients’requests, changes to wireframes usually are quick to make. You can then quickly get feedback from your client on the changes. Work through these suggested changes in the wireframe process to save time, otherwise, the cost of incorporating the client’s changes becomes higher when working with final designs. You will find once you start using them, that wireframes not only save you time but that they are a great tool to help your client visualize the web site and to make decisions regarding the structure.
Wireframes help clarify features
Often when designers are working with clients; we sometimes fail to realize that they do not understand a great deal of the terminology we employ. While we may think we are being clear in our descriptions, we have no idea that we might as well be speaking another language. When you provide wireframes to a client you are communicating clearly to them. You can show them where the various features will sit on the page and allow the client to get a view of where you intend the project to go.
By allowing your clients to see the page like this, it lets them focus on the features and think about what should stay, be added or removed without being distracted by creative. Being able to review wireframes and compare those to their goals will help clients be able to clarify which features are necessary and which should be removed.
Wireframes improve organization
When you have a set of wireframes before designing the site, you will find it easy to incorporate all the ideas that you have in mind when you start working on design elements. Taking the time to do a comprehensive set of wireframes will give you an excellent sense of direction for the project.Additionally, by coming up with wireframes for your client, you will have the opportunity to send those to the client for feedback before starting on the creative and potentially avoiding wasting time on creative that will not be used.
Another vital factor to think about when working on the design is the hierarchy of information. With wireframes, it is quick and easy to tinker with the elements and how they are organized.This is a great time to visualize how the site will flow and how the users will be able to navigate it. You will have a chance to experiment and even make mistakes and correct then later since this is just a sketch.
Wireframes help improve usability
One of the most important benefits of the wireframing process is its ability to help improve the usability of websites. Wireframes put usability at the forefront by showcasing page layouts as their raw elements. Without being absorbed in the creative, you and your client will be able to focus on the website’s navigation placement, feature placement, ease of use, customer journey and calls to actions.
Wireframes focus attention on flow
Helping you establish a flow for your design is a very important as it portrays a sense of organization. Good wireframes enable you to understand the real strengths of a site quickly as well as helping you get to know what you like and what does not really please you. As you are working on wireframes it will enable you to come up with your own natural grid,establishing the number of columns and the perfect width.
Final thoughts
Wireframes play a very pivotal role in the web design process. From time management, work flow, ease of updates, better client interaction to issues such as usability; there are many benefits which just cannot be ignored.Experience has shown that wireframes work in achieving a more detailed yet easy to understand website.
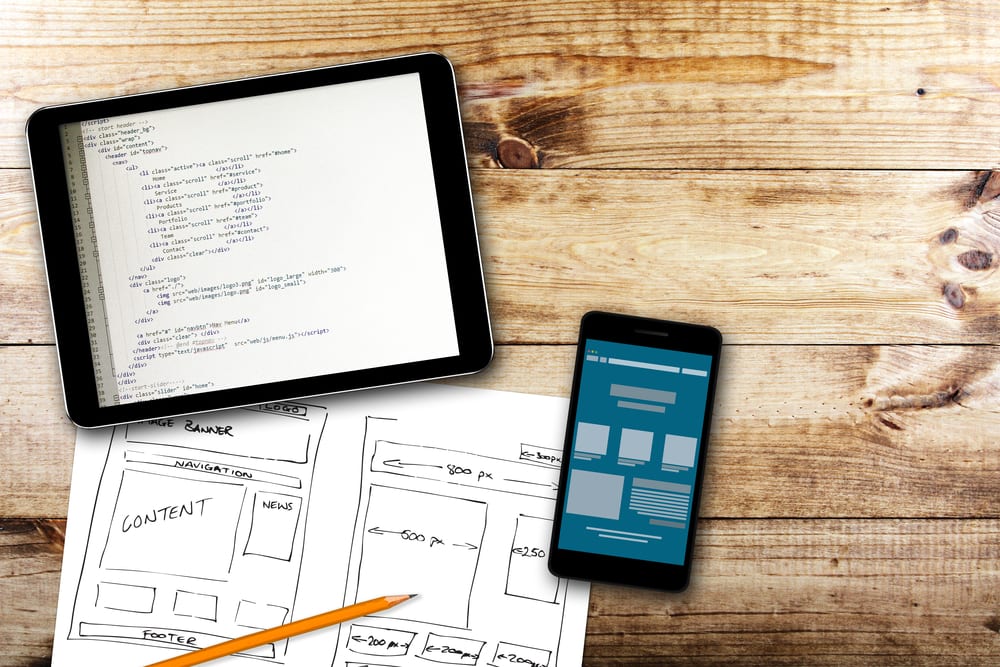
Image: website wireframe sketch and programming code on digital tablet